Tutorial de Nivel: bajo-Medio
Descripcion: En este tutorial vamos a crear un icono senciilo usando photoshop.
Programa: Photshop y con unos pequeños cambios flash.
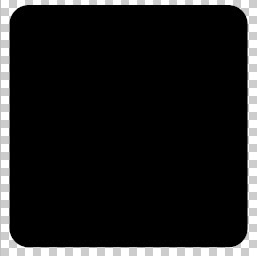
1- Creamos un documento en blanco de tamaño: 256px * 256px de fondo transparente y creamos un rectangulo utilizando la Herramienta de rectangulo Redondeado.

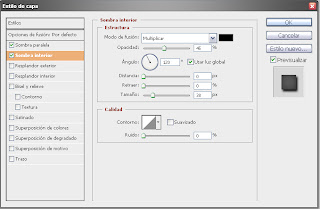
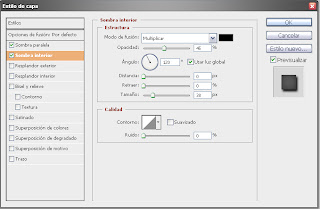
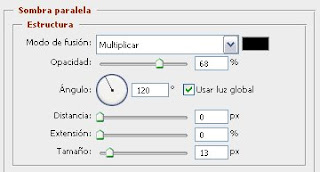
2- aplicamos el siguiente estilo de capa
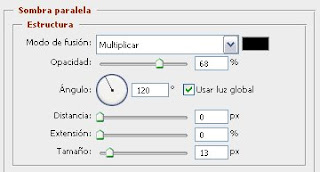
sombra paralela: opacidad= 97
distancia= 5
extencion=0
tamaño 5
color=negro

Sombra interior: opacidad=40
distancia=0
retraer=0
tamaño=38

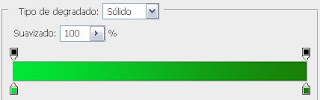
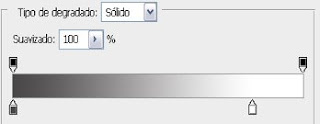
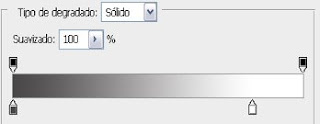
3-presionamos ctrl+click sobre la capa del rectangulo para seleccionar el mismo, y aplicamos un degradado radial con estos dos colores:

Asi nos debe quedar:

4-Con la herramienta Pen tool dibujamos la figura que necesitamos, en este caso es un icono de home, y aplicamos el siguiente
estilo de capa:

sombra paralela

sombra interior

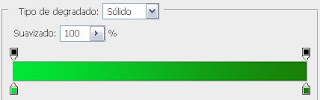
superposicion de degradado

Y finalmente el resultado es este

Descripcion: En este tutorial vamos a crear un icono senciilo usando photoshop.
Programa: Photshop y con unos pequeños cambios flash.
1- Creamos un documento en blanco de tamaño: 256px * 256px de fondo transparente y creamos un rectangulo utilizando la Herramienta de rectangulo Redondeado.

Paso numero 1
2- aplicamos el siguiente estilo de capa
sombra paralela: opacidad= 97
distancia= 5
extencion=0
tamaño 5
color=negro

Paso numero 2
Sombra interior: opacidad=40
distancia=0
retraer=0
tamaño=38

Paso numero 2
3-presionamos ctrl+click sobre la capa del rectangulo para seleccionar el mismo, y aplicamos un degradado radial con estos dos colores:

Paso numero 3
Asi nos debe quedar:

Asi deberia quedar
4-Con la herramienta Pen tool dibujamos la figura que necesitamos, en este caso es un icono de home, y aplicamos el siguiente
estilo de capa:

sombra paralela
Aplica este estilo de capa

Aplica este estilo de capa
sombra interior

Aplica este estilo de capa
superposicion de degradado

Aplica este estilo de capa
Y finalmente el resultado es este

Has terminado!




3 comentarios
Un lindo icono para sacar de apuros a mucho en unos pocos pasos.
Posted on 7/29/2009 3:45 p. m.
Asi es, aunque ahora que miro esta entrada veo muchos errores en su redacción (no entiendo porque o de donde salieron)...en fin

muchas gracias por tu opinion :)
Posted on 7/29/2009 5:11 p. m.
:)
Posted on 1/24/2011 3:59 p. m.
Publicar un comentario en la entrada al viejo estilo