Antes de crear una pagina web conviene pensar en que se quiere hacer y para que. Muchos diseñadores recomiendan empezar por el papel y recalcan su importancia. Podemos visitar este articulo de Kbites donde nos hablan de los bosquejos en papel dentro del proceso del diseño y de las tecnicas para realizar un buen trabajo. Teniendo en mente y en papel lo que se desea trabajar es bueno, como recomendación personal, representar cada seccion de la pagina, cada espacio y lo mas importante cada color.
En esta ocación he querido compartir un tutorial de dibujo en photoshop; se trata de un header muy llamativo y sencillo, pero con una estructura organizada e ideal para un sitio personal. Para que te armes una idea de que estoy hablando puedes mirar algunas de mis paginas que han pasado por el diseño y la transformacion despues del trabajo con html y css:
Una de las primeras y en la que invertí mucho tiempo, dado que no sabia como crear ese efecto en 3d:
Visualizar a una escala mayor
Esta en especial me gusta mucho y es la continuacion de la anterior (despues de unos cinco intentos). Puedes ver como quedó despues del diseño aqui.
Visualizar a una escala mayor
Este diseño se convirtió en mi primera plantilla, green place, que acabo de postear.
Visualizar a una escala mayor
Una al estilo Dragon interactive. Aqui un intento de demo:
Visualizar a una escala mayor
Bueno basta ya de charlas, hay que empezar¡
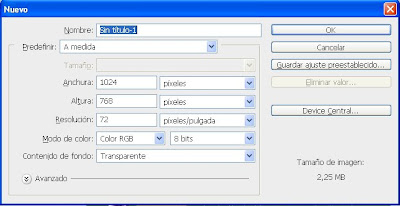
1- Lo primero será crear un documento con fondo transparente rgb, con un ancho de 1024px por un alto de 768px, para esto debes ir a archivo>nuevo y configurar las opciones de esta manera:

2- Despues de haber creado el nuevo documento procederemos a pintar el fondo con la herramienta Bote de pintura(presiona la letra G en tu teclado) y configura el color #81aa26.
3- Vamos a dibujar el menu, un elemeto de gran importancia en el header. Tomamos la herramienta pluma (pen tool) la acomodamos en modo Capas de forma y dibujamos una linea gruesa curva en cualquier lugar del documento. No es importante el lugar porque luego lo moveremos al top.


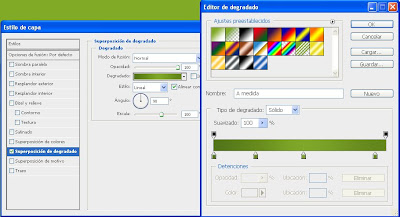
* lo colores del degradado son #52741a #668b1d #7fa729 #63871d, respectivamente.



muy simple ¿verdad? lo siguiente será desgastar un poco los extremos usando la herramienta borrador con una opacidad del 10%(procura que el diametro de la herramienta supere el ancho de los rectangulos para que el desgaste sea uniforme). Pero antes de hacerlo presionaremos click derecho sobre cada capa (la de los rectangulos que acabamos de dibujar) y seleccionaremos rasterizar capa. cuando lo hayas hecho con las dos, seleccionalas y presiona Ctrl+E para combinarlas en una sola. Ya puedes proceder a desgastar.
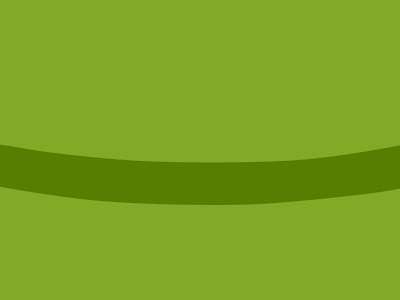
si lo hiciste bien deberia parecerse a esto:

yo lo he hecho 6 veces, ahh y puedes usar las lineas de guia para alinearlos.[+/-]
Si deseas quitar una linea de guia solo arrastrala de nuevo al borde de la regla y sueltala ahi.



a- ve hacia el panel de capas, posa el cursor del mouse sobre la capa en cuestion (en este caso posalo sobre la parte gris de la capa ya que es un dibujo con la pen tool) y presiona, sin soltar, la tecla Ctrl. Cuando notes cierto cambio en el icono del cursor presiona click.
Con eso deberias ver algo asi:
b- Ahora debes poner la heramienta Marco rectangular en modo Formar intersección con selección y luego empezar a dibujar un rectangulo desde la parte superior(debes estar seguro que empiezas desde el extremo superior) de la linea curva y descender hasta la altura del centro; ya puedes soltar el click. Si lo se, es un poco complicado de entender pero espero que esta imagen te sea de ayuda:
Y te debe quedar algo parecido a esto:
c- El siguiente paso es colorear de blanco esa zona seleccionada, pero como estamos situados sobre una capa con mascara(con mascara me refiero a la parte gris) debemos primero crear una nueva capa (Mayús + Ctrl + N) y rellenar con la herramienta Bote de pintura.
d- Luego baja la opacidad de la capa al 4%.
Y listo ese brillo ha sido añadido. Sobra decir que eres libre de añadir todos los detalles que desees.
9- El siguiente paso será agregar una sombra bajo el menú para crear una minima impresion de 3d:
a- Nos vamos a posicionar en la ultima capa, es decir la primera que rellenamos, y crearemos una nueva capa sobre ella. Usando la herramienta Marco eliptico vamos a dibujar un ovalo horizontal debajo del menú y lo rellenaremos con #567a1a
b- para dar ese aspecti de sombra vamos a Filtro > Desenfocar > Desenfoque de movimiento y aplicamos la siguiente configuración:
y deberia quedar algo asi:
Que bonito va quedando verdad :)
Me gusta como queda el efecto 3d asi que agregaremos algunos colores mas. Asi que agregaremos una luz y una sombra un poco mas abajo; el procedimiento es el mismo solo varia los valores al momento de aplicar el filtro.
Otra cosa muy importante en el header, aparte del menú, es el logotipo de la pagina o empresa. Y no necesariamente tiene que ser algo muy elaborado, puede tratarse de algunas letras sencillas con colores y trata de impregnarles algun significado para que cobre importancia en tu cultura corporativa.
y como siempre digo, si te ha gustado el post dejame un comentario.
| Demo | Download Psd | Autor |














9 comentarios
Maravillosa página :) aunque te voy a contestar en mi blog por si a alguien más le sirve, el efecto de ir arriba y que se pierda lo puedes encontrar en el fantástico blog de ayuda de Pizcos

http://humanossinsentido.blogspot.com/2009/03/ir-arriba-con-jquery.html
cambiando ir arriba por tu genial imagen, gracias por visitar mi blog y vuelvo pronto,me encantó el tuyo :)
besos ronroneados :)
Posted on 6/24/2009 6:42 p. m.
Muchas gracias por tus palabras Σ=o) Pau, por las flores :$ y por contribuir con el blog.

Me encantan tus entradas gatunas :P
Posted on 6/24/2009 6:47 p. m.
me rectifico no te falta cancha , al que le falta es a mí en cuanto a búsqueda se refiere, sorry che muy mal lo mio, un abrazo :o
Posted on 10/19/2009 8:49 p. m.
Hola tu crees q podrias hacerme un header para mi blog!! :D Gracias y esta muy bueno el tutorial
Posted on 11/05/2009 2:21 p. m.
Lo siento, por estas semanas voy a estar muy ocupado. Cuando regrese con los tutoriales seguro te ayudaré con el header.
Posted on 11/05/2009 6:20 p. m.
te agradeseria un tutorial como este pero creando una pg web con photoshop y dreanweaver...gracias seantoma87@hotmail.com
Posted on 12/30/2009 5:39 a. m.
Te refieres a un tutorial de diseño y maquetación?
está buena la idea pero hacerla en video, ya que el proceso seria más entendible.
Posted on 12/30/2009 5:49 a. m.
hhhhhhhh
Posted on 4/19/2012 8:50 a. m.
fvgfg
Posted on 4/19/2012 8:53 a. m.
Publicar un comentario en la entrada al viejo estilo