| [+/-] | Bloques animados |
| [+/-] | Wallpapers o fondos de escritorio |
Espero que disfrutes de las imagenes...




| [+/-] | Pack de iconos #3 |

http://www.filefactory.com/file/4b7a4b/n/iconos_Z-Graphics_png_3_rar
y si quieren el archivo psd(archivo de photoshop)
http://www.filefactory.com/file/75dab6/n/imagenes_by_z-graphics_psd
| [+/-] | Crea un buen Icono en 4 pasos |
Descripcion: En este tutorial vamos a crear un icono senciilo usando photoshop.
Programa: Photshop y con unos pequeños cambios flash.
1- Creamos un documento en blanco de tamaño: 256px * 256px de fondo transparente y creamos un rectangulo utilizando la Herramienta de rectangulo Redondeado.

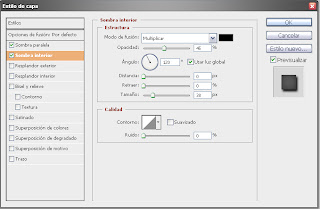
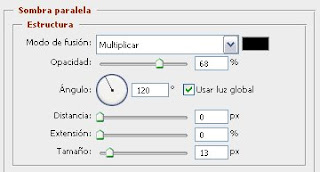
2- aplicamos el siguiente estilo de capa
sombra paralela: opacidad= 97
distancia= 5
extencion=0
tamaño 5
color=negro

Sombra interior: opacidad=40
distancia=0
retraer=0
tamaño=38

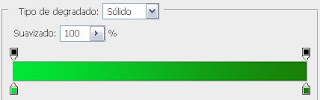
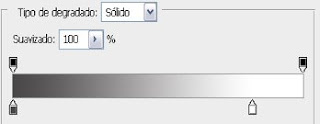
3-presionamos ctrl+click sobre la capa del rectangulo para seleccionar el mismo, y aplicamos un degradado radial con estos dos colores:

Asi nos debe quedar:

4-Con la herramienta Pen tool dibujamos la figura que necesitamos, en este caso es un icono de home, y aplicamos el siguiente
estilo de capa:

sombra paralela

sombra interior

superposicion de degradado

Y finalmente el resultado es este

| [+/-] | Pack de iconos #2 |
Todo depende de la creatividad de cada uno y del uso que le podamos dar.










Pueden descargar el pack completo desde aqui
| [+/-] | Cajas de busqueda |
(al momento de pegar el codigo en tu blog cambia donde dice: "z-graphics.blogspot.com"`por la direccion del tuyo.)
1-google
2-Búsqueda de blogs en Blogger:
3-Búsqueda de blogs en Google (la búsqueda es lo mismo que lo anterior, solo cambia la apariencia):
4-Para terminar, una curiosidad: cómo se pone un texto por defecto en una caja de búsqueda que desaparezca al pinchar en la caja cuando se empieza a escribir:
5-Otras opciones para poner cajas de búsqueda en tu blog:
PicoSearch
FreeFind
MuseStorm
| [+/-] | Usar imagenes en lugar de etiquetas |
Lo primero que debes saber es que para cada etiqueta que coloques en tus entradas debe existir una imagen que la represente, es decir:
si publicas una noticia sobre google, una de
las etiquetas será..."google", asi que debera existir una imagen como esta: que la represente. Por supuesto no querras una imagen grande y de
poca calidad.
y hay otras cosas que tambien debes saber, como por ejemplo que no se trata
de anteponer un icono a la lista de etiquetas, se trata de reemplazarlas o
acompañarlas por una representacion grafica.
puedes observar las etiquetas
de mi blog y asi entenderas un poco mas de que se trata.
Y hay algo mas
(si ya lo se, es un poco aburridor pero recuerda que las etiquetas son una parte
importante del blog)
Cada vez que escribamos una etiqueta en una entrada,
blogger las buscara en un servidor: Por nombre y por extencion(será como un
directorio estatico) por lo que no podremos utilizar servicios de alojamiento
como imageshack, blogger , el skydrive de
hotmail, etc si no que vamos a utilizar otros servidores que
establecen una direccion fija como Photobucket, Fileden, Google Pages.
ejemplo:
http://i120.photobucket.com/albums/r21/z-graphics/etiquetas/nombre_del_archivo.ext
y no se olviden, despues de
haber subido las imagenes deben colocarle el nombre de la etiqueta que
representan y todas las imagenes deben ser del mismo formato{o todas png, o
todas jpg, o todas gif, etc}.
ahora si a lo que vinimos
Primer paso:
ingresa a blogger y ve a la pestaña "diseño" de tu blog, despues a edicion de html y marca la casilla de expandir artilugios.
Segundo paso (Marcamos la casilla de Expandir artilugios):
<b:widget id='Label2' locked='false' title='El_Titulo' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'> <h2><data:title/></h2> </b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'>
<data:label.name/>
</a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
Si se fijan, las etiquetas se muestran en una lista, eso es lo que está definido por los códigos:
Dependerá mucho de cómo vamos a mostrarlas pero, en principio, podríamos eliminar esas líneas o darles una clase para luego poder manipularlas con CSS:
.sidebar ul.listaetiquetas {... propiedades ...}
.sidebar li.etiquetaimagen {... propiedades ...}
Luego, la parte importante, reemplazar el texto de la etiqueta (<data:label.name/>) por la imagen correspondiente; para esto, vamos a usar una facilidad de Blogger, crear una expresión:
<img expr:src='"http://nuestro_servidor/" + data:label.name + ".ext"'/>
Esto se encuentra en dos líneas diferentes. Cambiamos ambas pero reemplazamos http://nuestro_servidor/ por la dirección del servidor donde esté alojada la imagen y ext por la extensión del tipo de archivo que utilicemos. Y ya que estamos, también eliminamos el contador (<data:label.count/>).
El código quedaría así:
<b:includable id='main'>
<b:if cond='data:title'> <h2><data:title/></h2> </b:if>
<div class='widget-content'>
<ul class='listaetiquetas'>
<b:loop values='data:labels' var='label'>
<li class='etiquetaimagen'>
<b:if cond='data:blog.url == data:label.url'>
<img expr:src='"http://nuestro_servidor/" + data:label.name + ".ext"'/>
<b:else/>
<a expr:href='data:label.url'>
<img expr:src='"http://nuestro_servidor/" + data:label.name + ".ext"'/>
</a>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>

Lo mismo podemos hacer con las etiquetas que se muestran debajo de los posts, esto lo vamos a encontrar en:
<b:includable id='post' var='post'>
Por defecto, el código de esa parte es el siguiente:
<b:loop values='data:post.labels' var='label'> <a expr:href='data:label.url' rel='tag'> <data:label.name/> </a> <b:if cond='data:label.isLast != "true"'>,</b:if></b:loop></b:if>
Como se ve, es muy similar al anterior pero, no es una lista HTML sino que se escriben una al lado de la
otra así que eliminamos el carácter separador (la coma) y, nuevamente, reemplazamos el texto <data:label.name/> por la imagen:
<img expr:src='"http://nuestro_servidor/" + data:label.name + ".ext"'/>

En este caso, podemos crear una variante, utilizar una imagen personalizada y además, el texto, uno al lado del otro:

Este tutorial fue sacado de Vagabundia
| [+/-] | Pack de iconos #1 |
ah y si quieres aprender a hacer tus propios iconos en photoshop, pero no eres el mejor no te preocupes sigue paso a paso este tutorial y podrás hacerlo mucho mejor.








Puedes descargarlos todos desde aqui
| [+/-] | Flash Cs4 |
Adobe ® Flash ® CS4 Profesional es el software líder en la industria medio ambiente de autoría para la creación de realizar experiencias interactivas. Entregar al público a través de plataformas y dispositivos.
Animación basada en objetos
Logre un control absoluto sobre todos y cada uno de los atributos de la animación con el método basado en objetos, que aplica directamente a éstos las interpolaciones en lugar de a los fotogramas. Efectúe con sencillez cambios a las rutas de movimiento mediante los selectores de Bézier.
Transformación 3D
Anime objetos bidimensionales en un espacio tridimensional con las nuevas herramientas de traslación y rotación 3D, que permiten elaborar las animaciones a lo largo de los ejes X, Y y Z. Aplique transformaciones locales o globales a cualquier objeto.
Modelado de procesos con la herramienta decorativa y el pincel rociador
Convierta cualquier símbolo en herramientas de diseño instantáneo. Aplique los símbolos de formas diversas: obtenga con rapidez efectos caleidoscópicos y emplee rellenos mediante la herramienta decorativa; u opte por rociar símbolos de forma aleatoria en un área definida mediante la herramienta del pincel rociador.
Compatibilidad con metadatos (XMP)
Añada metadatos a los archivos SWF mediante el nuevo panel de XMP. Asigne rápidamente etiquetas para lograr una colaboración mejorada y un uso más eficaz de los dispositivos móviles.
Creación para Adobe AIR™
Añada las ventajas del contenido interactivo a su escritorio con la nueva función integrada que permite efectuar la publicación en el tiempo de ejecución de Adobe AIR. Amplíe aún más su audiencia abarcando más dispositivos (Web, dispositivos móviles y, ahora, de escritorio).
Nueva interfaz de Adobe Creative Suite®
Incremente la eficacia de su trabajo con un acoplamiento intuitivo de paneles y comportamientos que emulan los de elementos accionados por resortes; con ellos, su interacción con las herramientas de todas las ediciones de Adobe Creative Suite será más fluida.
Cinemática inversa con la herramienta de huesos
Cree efectos de animación similares a los de elementos encadenados con una serie de objetos vinculados unos a otros, o distorsione con sorprendente rapidez una forma cualquiera mediante la nueva herramienta de huesos.
Editor de movimiento
Utilice el nuevo Editor de movimiento para lograr un control exhaustivo de los parámetros de los fotogramas (como rotación, tamaño, escala, posición o filtros, entre otros). Utilice la visualización de los gráficos para obtener resultados más precisos con la aceleración.
Configuración predefinida de movimiento
Ponga en marcha sus proyectos empleando animaciones prediseñadas aplicables a cualquier objeto. Puede efectuar la selección de entre decenas de valores de configuración o, si lo prefiere, crear su propia configuración y guardarla. Comparta estos valores de configuración preestablecida con otros usuarios para ahorrar tiempo de animación.
Compatibilidad con H.264
Efectúe una codificación a cualquiera de los formatos que el tiempo de ejecución de Adobe Flash Player reconoce gracias a Adobe Media Encoder, la misma herramienta que está presente en otros productos de vídeo de Adobe y que incorpora ahora la compatibilidad con H.264.
Descargar Adobe Flash cs4_
Serial para Flash cs4_1302-1856-4062-7946-4986-2994
| [+/-] | After effects+Trapcode |
After effects cs4
Cree gráficos animados y efectos visuales con el estándar del sector.
Con el software Adobe® After Effects® CS4, puede crear efectos visuales de gran calidad y gráficos animados increíbles mediante herramientas flexibles que le permiten ahorrar tiempo y le ofrecen una potencia creativa incomparable.
Importación de capas en 3D desde Photoshop.
Importe modelos en 3D desde Adobe® Photoshop® CS4 a Adobe After Effects® CS4 para realizar una composición con otros elementos, y mucho más.
Composiciones exportadas como proyectos con capas
Exporte composiciones como proyectos con capas en formato XFL que pueden abrirse y editarse mediante el software Adobe Flash® CS4 Professional. Muchos activos de After Effects, como texto e ilustraciones de Adobe Illustrator® se conservan como vectores.
Tratamiento de los valores X, Y, Z de los fotogramas clave de forma independiente, además de mejoras de composición en 3D
Realice composiciones en un espacio 3D de forma más sencilla: Edite por separado los valores de las posiciones X, Y y Z de los fotogramas clave y utilice la nueva cámara unificada, que hará que la herramienta de cámara de After Effects funcione de un modo más parecido al de las aplicaciones de creación de modelos en 3D.
Descargar Adobe After Efects cs4_
Keygen
Descargar Collection Keygen Final(adobe cs4)_AQUI
En accion_AQUI
Descargar o Ver tutorial_AQUI
En accion_AQUI
En accion_AQUI
Descargar o ver tutorial_AQUI
En accion_AQUI
Descargar ejemplo_AQUI
TRAPCODE SHINE
AQUI
TRAPCODE SOUND KEYS
AQUI
TRAPCODE PARTICULAR
AQUI
CYCORE FX HD 1.0
AQUI
TRAPCODE 3D STROKE
AQUI
ZAXWERKS 3D INVIGORATOR Pro 4.0.3
AQUI
TRAPCODE LUX
AQUI
TRAPCODE STARGLOW
AQUI
Seriales
trapcode particular v1.0.1
trapcodePart
4XTTPPTCYNCA
trapcode shine v.1.0.6
trapcodeShine
F34Q3UQPA5K5
trapcode 3d stroke v.2.0.4
trapcode3Dstroke
Q3QCQU4K333Y
trapcode sound keys v.1.1.2
trapcodeSound
TCQ4UKXPZ8ZZ
trapcode starglow v.1.0.3
trapcodeStar
43YAFNAUYA55
trapcode lux v.1.0.1
trapcodeLux
UAF4NAPY8PC5
O TAMBIEN PUEDES DESCARGAR LOS SERIALES_AQUI
Descargar Keygen_AQUI
*Crear fondo animado*
*Titulos en 3d*



