Este es un manual que me hice para las personas que desena perzonalizar el tapiz de su hi5 100% original, los posteo aki por que tambien tiene q ver con PS aunque no enteramente, este manual lo hice a base de un amigo q queria cambiar el color de algunas cosas de su hi5 asi que de paso tome la oportunidad para hacer esta detallada explicacion ...las disculpas si en el transcurso de este manual sienten que algunos precedimientos son muy obvios...no queria q ninguna persona se quedara sin entender algun paso. Como sabemos cuando escogemos un papel tapiz q no sea de hi5 propiamente se nos da un "codigo" en otra pagina (parahi5.com,etc) el cual debemos de copiar y de pegar en nuestro hi5 para hacer el cambio ...
Pues bien este "codigo" el que tenemos que tomar y cambiar a nuestro estilo.. si notaran dentro de todos esos caracteres tenesmos direcciones directas a imagnes... ¿como sabemos q son direcciones a imagenes y no a paginas wed? .. bueno eso lo sabemos principalmente por su terminacion ..es decir terminan en formatos de imagenes .PNG .JPEG .GIF... es decir cada link(direccion, URL) nos lleva a una determinada imagen, se los muestro a continuacion...
#user-details { border: none; } #profile-name { background-image: url(http://parahi5.com/layouts/dir/dominicana1/main_header.jpg); color: #ffffff; }
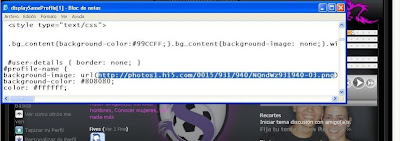
Ahora bien .. como hacemos para modificar un papel tapiz q si sea propio de hi5 .. bueno lo hacemos mediante el Codigo Fuente(clic derecho en la pagina), si usamos el navegador Opera sera mas facil encontrar en el codigo de fuente la parte referente al estilo ya q nos aparecera de otro color ...


Copiamos y pegamos en un TXT con lo que vamos a trabajar, dentro del codigo Fuente existen otras secciones dedicadas al estilo pero con las q nos interesa trabajar es con la principal..osea la mas grande q veamos..para q no nos confundamos empieza con este titulo.... style type=text/css Lo q sigue es ver dentro de lo q tenemos cuales son imagenes, copiamos la direccion y la pegamos en la barra de direcciones para ver cual es la imagen, Ejemplo : Una vez ahi guardamos la imagen para poderla tratar....en esta ocasion elegi guardar 6 imagenes con las q vamos a trabajar(Clic sobre imagen y Guardar imagen) Photoshop posee una herramienta llamada Herramienta de Sustitucion de Color, en este caso es la mejor opcion, ya que la intencion en este trabajo es darle un estilo Saprissista al hi5 del dueño del mismo. Entonces vamos a convertir los dragones rojos a morados de esta manera...con la herramienta mencionada
Una vez ahi guardamos la imagen para poderla tratar....en esta ocasion elegi guardar 6 imagenes con las q vamos a trabajar(Clic sobre imagen y Guardar imagen) Photoshop posee una herramienta llamada Herramienta de Sustitucion de Color, en este caso es la mejor opcion, ya que la intencion en este trabajo es darle un estilo Saprissista al hi5 del dueño del mismo. Entonces vamos a convertir los dragones rojos a morados de esta manera...con la herramienta mencionada Para los botones usamos la misma herramienta pero de una manera diferente, reducimos la tolerancia para no quitar el brillo y la sombra que el mismo boton trae.
Para los botones usamos la misma herramienta pero de una manera diferente, reducimos la tolerancia para no quitar el brillo y la sombra que el mismo boton trae.
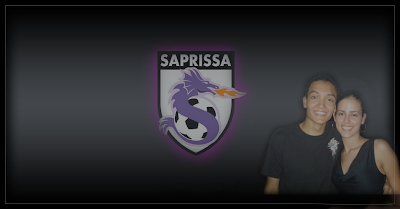
Una vez hecho los mismo con las demas imagenes; es decir todo lo rojo hecho morado, solo nos queda una imagen por tratar.. es la imagen de fondo de Informacion Principal...cada quien lo modificara como quiere.. en esta ocasion lo modifique asi.. Borrando la imagen de fondo de los dos dragones usando la herramienta de tampon de Clonar ..
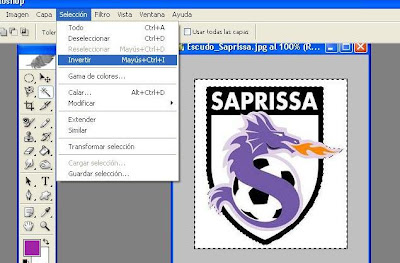
Una vez que la tenemos sin los dragones de fondo..pues la decoramos un poco ... le ponemos alguna imagen que nos guste... por mi parte estableci dos imagnes, una de ellas el logo de Saprissa y la otra es imagen propia de la persona. Para esto nos conseguimos las imagenes que queremos poner...la imagen del saprissa conseguida no tenia un borde morado alrededor de el; para solucionarlo hacemos esto: 1.Lo vamos a seleccionar con la herramienta de varita magica, se nos macara la seccion contraria a la q se quiere conseguir, para esto nos vamos a el Menu en la parte de Seleccion y le damos Invertir.
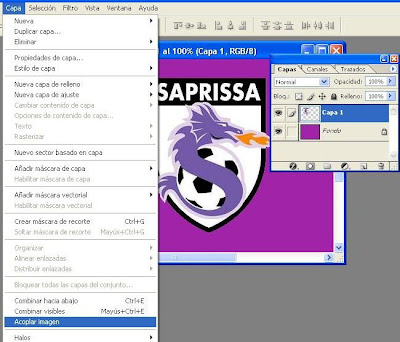
 2. Ya q tenemos la parte deseada tecleamos Ctrl+C para copiar la seleccion y la pegamos en una imagen nueva con un fondo morado. Seguidamente debemos unir las dos capas (fondo morado y el logo), para esto nos vamos otra vez al Menu y en la parte de Capas le damos clic en Acoplar Imagen de esta manera se nos hace una sola capa
2. Ya q tenemos la parte deseada tecleamos Ctrl+C para copiar la seleccion y la pegamos en una imagen nueva con un fondo morado. Seguidamente debemos unir las dos capas (fondo morado y el logo), para esto nos vamos otra vez al Menu y en la parte de Capas le damos clic en Acoplar Imagen de esta manera se nos hace una sola capa
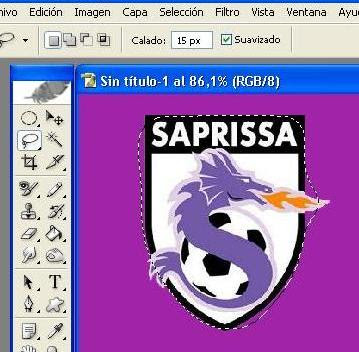
3.Ya siendo solo una capa vamos a proceder con el borde, en la barra de herramientas escogemos la de Lazo con un Calado de 15px como se en en la imagen.
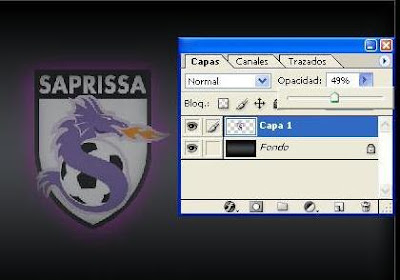
 4.Sin confundir mucho el asunto volvemos hacer los mismo Ctrl+C para copiar y la pegamos (Ctrl+V) en la imagen en la q borramos los dragones anteriormente, si queremos atenuar la imagen un poco, desde la ventanita de Capas lo podemos hacer y nuevamente le damos Acoplar imagen.
4.Sin confundir mucho el asunto volvemos hacer los mismo Ctrl+C para copiar y la pegamos (Ctrl+V) en la imagen en la q borramos los dragones anteriormente, si queremos atenuar la imagen un poco, desde la ventanita de Capas lo podemos hacer y nuevamente le damos Acoplar imagen.
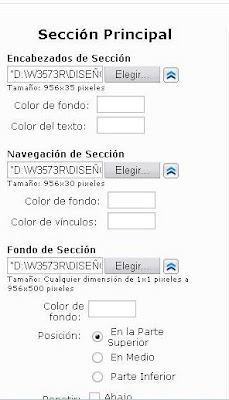
Con la otra imagen del chico y la muchacha volvemos a hacer exactamente lo mismo. Una vez que tenemos todas nuestras imagenes a nuestro gusto proseguimos a subirlas a un hosting de imagenes para q nos de el nuevo link de nuestra imagen modificada .. Ahora bien, aqui se nos presenta un problema....cuando lo subimos a un hosting este nos corta la imagen .. almenos q tengamos una cuenta premiun o nuestro propio hosting deberemos ver como resolverlo, asi que... ¿Como se puede solucionar esto? Bueno como sabemos Hi5 tiene una seccion donde cada uno puede hacer su propio estilo...hi5 nos ofrece su propio hosting para imagenes... unicamente con la condicion de que cada espacio lleva consigo un rango de pixeles el cual no se puede sobrepasar ... Muy bien, lo q hay q hacer es irnos a esa parte de hi5 y subir las imagenes que creemos que serian cortadas en un hosting normal.. en este caso son las 4 imagenes mas largas ... ejemplo:
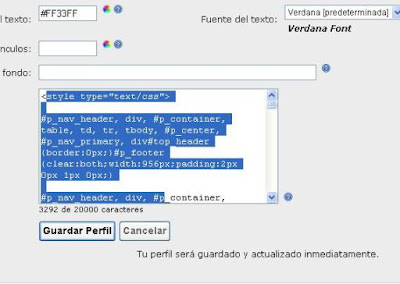
 Le damos un nombre y clic en vista previa y si todo va bien obtendremos un resultado parecido a este...
Le damos un nombre y clic en vista previa y si todo va bien obtendremos un resultado parecido a este...
Como ven ya va tomando forma el asunto .. ahi podemos ver las imagenes ya subidas sin haberse cortado ni un pixel, asi q es obvio pensar q si ya estan subidas pues deben de tener su link .. ¿como vemos el link de la imagen? pues otra ves en el Código de Fuente y buscamos el link perteneciente a la imagen.. como subismo 4 imagenes debemos tener 4 links..

Estos 4 links los copiamos y pegamos en el bloc de notas (TXT) el cual guardamos al principio.. los pegamos de tal manera que REEMPLACEMOS los antiguos links (dragon rojo) con los nuevos .. es decir ... los links q estaban ahi primeramente nos llevaban a las imagenes de dragones rojos ... ahora los nuevos links señalan a las nuevas imagenes modificadas por nostros... Las imagenes subidas por mi fueron 4, todas pertececientes a lo Seccion Principal quedando de esta manera: Encabezados de Sección: http://photos1.hi5.com/0015/931/940/NQndWz931940-03.png

Navegación de Sección: http://photos1.hi5.com/0014/039/096/AU2TCl039096-03.png

Fondo de Sección: http://photos1.hi5.com/0012/581/700/p7Z57c581700-03.png

Fondo del Pie de Página: http://photos1.hi5.com/0013/628/135/W8qIFt628135-03.png

Las otras imagenas más pequeñas las podemos subir en cualquier otro hosting (www.servimg.com), Mini Secciones: Encabezados de Sección: http://i18.servimg.com/u/f18/11/41/18/27/e_mora10.png
 Navegación de Sección: http://i18.servimg.com/u/f18/11/41/18/27/f_mora10.png
Navegación de Sección: http://i18.servimg.com/u/f18/11/41/18/27/f_mora10.png
Una vez q tenemos el TXt con los nuevos links hacemos lo mismo que cuando vamos a una pagina como parahi5.com. tomamos todo ese "codigo" y lo pegamos en nuestro hi5.

Con el asunto de del color de la fuente de cada seccion tambien lo podemos modificar desde el Codigo Fuente pero no sera necesario porque ya como recuerdan empezamos modificando el hi5 el papel tapiz de hi5 llamado FireDragonz el cual ya trae una fuente de color blanco...la cual es la requerida para nuestro trabajo... Si quieren ver como quedo el trabajo final pueden ver el hi5 desde esta URL :





3 comentarios
La verdad no te entendi pero me diste una idea, haber si me resulta
Posted on 10/10/2009 11:36 p. m.
Este es un tutorial un poco viejo,pero cualquier duda con gusto te ayudaré :)
Posted on 10/11/2009 8:24 a. m.
me ayudo pero e gustaria k pongas mas estilos de hi http://photos1.hi5.com/0014/039/096/AU2TCl039096-03.png
Posted on 3/30/2010 1:19 p. m.
Publicar un comentario en la entrada al viejo estilo