Tutorial Descriptivo:
Nivel: Alto
INTERFASE
Bienvenidos nuevamente a uno de mis tutoriales. En este s tutorial les mostraré cómo se interfaces para aplicaciones en páginas web o "skins" utilizando nuestra poderosa herramienta Photoshop. Recuerden, ustedes pueden realizar sus propios cambios en algunas herramientas de los que yo aquí utilizo, experimentando con distintas opciones que se sientan más a gusto y encontrando un estilo más propio
1. LA BASE
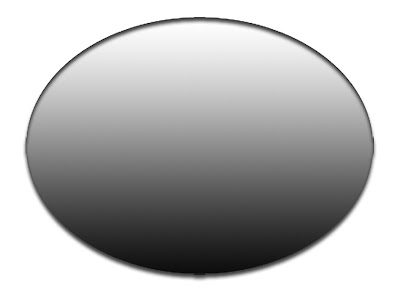
Lo primero que vamos hacer para comenzar a crear nuestra interfase será crear un nuevo documento de 800 x 600. En nuestra capa vamos a crear ovalo y lo rellenaremos con un degradación que vamos a realizar de negro a blanco. Para ello vamos a presionar comando directo de nuestro teclado (D) para resetear los colores que tengamos colocados y utilizaremos el degradado lineal. El mismo lo aplicaremos de abajo hacia arriba. Vamos a llamar esta capa BASE.

2. FIGURA INTERNA
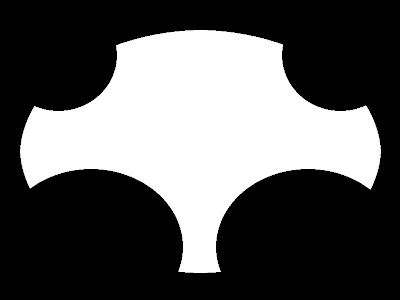
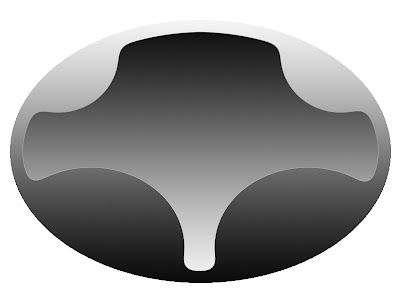
Vamos a duplicar nuestra capa BASE presionando CONTROL + J y llamemos esta capa FIGURA INTERNA. Presionemos CONTROL + CLIC izquierdo de nuestro mouse para hacer la selección y rellenemos de color blanco para no confundirnos. Vamos directamente a SELECCIÓN – MODIFICAR – CONTRAER y Ajustamos nuestro ovalo reduciendo unos 15 o 20 píxeles menos de nuestra figura BASE. Presionemos a continuación SHIFT + CONTROL + I para invertir nuestra selección y presionemos SUPRIMIR para borrar las partes externas de nuestro ovalo que no nos interesan. Presionemos CONTROL + D para soltar la selección y listo. Vamos a cortar ciertas partes de la figura interna para dar FORMA y hacer más interesante la interfase. Estos cortes se deberán hacer con la herramienta marco elíptico y presionando la tecla suprimir una vez que estemos conformes de realizar nuestro corte, iremos dando la forma que mas nos guste. Terminado este proceso deberíamos tener algo parecido a esto. Yo he colocado un FONDO NEGRO momentaneamente para que se puede distingir aqui, ya que el FONDO de la web es BLANCO y no saldria nada.
 3. DESENFOQUE
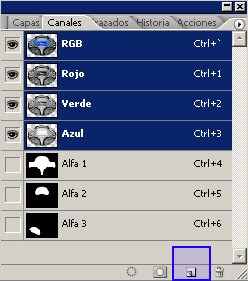
3. DESENFOQUEVamos a presionar CONTROL + CLIK en nuestra capa FIGURA INTERNA para hacer la selección. Pasemos directamente a los canales, vamos a crear un nuevo canal ALFA y vamos a rellenar esa selección de color blanco. Presionemos CONTROL + D para deseleccionar y apliquemos a ese canal ALFA un desenfoque gaussiano de 15 píxeles. Sino esta claros donde ubicar los canales los mismo podrán ubicarlos en VENTANA - CANALES. De igual forma les he creado una imagen y se los he marcado de color azul para que sepan donde deberan presionan para crear el canal ALFA.
 Desenfocada ya nuestra imagen deberiamos tenear algo parecido a esto de la imagen.
Desenfocada ya nuestra imagen deberiamos tenear algo parecido a esto de la imagen. 4. AJUSTANDO LOS NIVELES
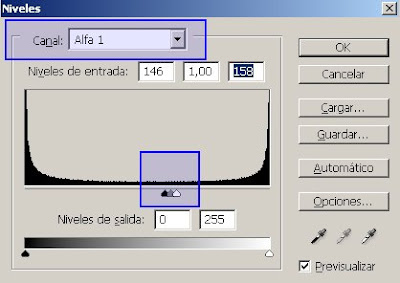
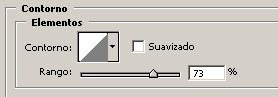
4. AJUSTANDO LOS NIVELESAhora presionemos CONTROL + L para ajustar nuestros niveles y dar forma redondeada a nuestra figura. En el cuadro de diálogo de niveles, usaremos los valores que ves en la imagen aproximados para lograr nuestra cometida.
 5. ESQUINA
5. ESQUINAEl truco con el alpha como te habrás dado cuenta da resultante una imagen con esquinas redondeadas, que combinara perfectamente con el estilo de interfase que estamos realizando. Seleccionamos el contenido del canal ALFA 1 presionando (CONTROL + CLIC) de nuestro mouse, vamos directamente a nuestra capa FIGURA INTERNA la seleccionamos , presionamos SHIFT + CONTROL + I para invertir la selección y presionamos SUPRIMIR para borrar las partes no deseadas.
 6. DEGRADADO INVERSO
6. DEGRADADO INVERSO Sin Soltar la selección de nuestra FIGURA INTERNA vamos a realizar un degradado del mismo estilo que hemos utilizado en la capa BASE pero en este caso lo haremos al inverso, de arriba hacia abajo.
7. PANTALLA TRASERA
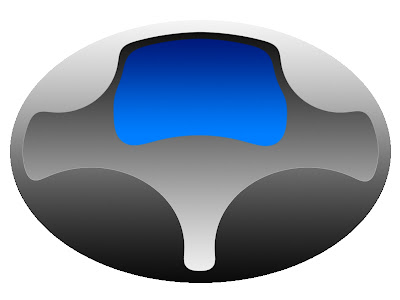
En una nueva CAPA que llamaremos PANTALLA TRASERA dibujaremos una forma para nuestra pantalla y la redondeamos usando el mismo truco de recortar y el mismo "truco del canal alpha". La rellenamos con una degradación, invirtiendo nuevamente el sentido de ésta para dar más efecto. Yo he utilizado para el ejemplo 2 azules. El Frontal: 001778 y de Fondo: 007eff.
 8. PANTALLA DELANTERA
8. PANTALLA DELANTERACreamos una nueva capa y la llamaremos PANTALLA DELANTERA: Con nuestra herramienta marco rectangular vamos a crear nuestra pantalla y la pintaremos con un azul claro, para el ejemplo yo he usado el color: 5d8fff. Ahora seleccionaremos presionando CONTROL + CLIC en la capa pantalla trasera presionaremos SHIFT + CONTROL + I para invertir la selección y borraremos presionando la tecla SUPRIMIR. Recordemos algo importante, este procedimiento se hará sin salirnos de la capa PANTALLA DELANTERA.
9. DETALLES
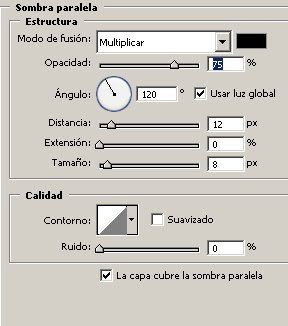
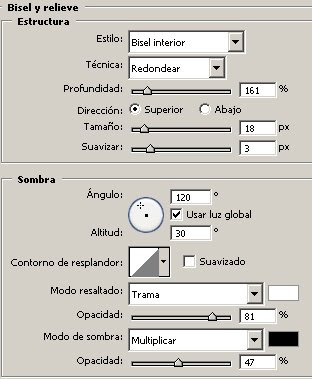
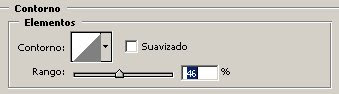
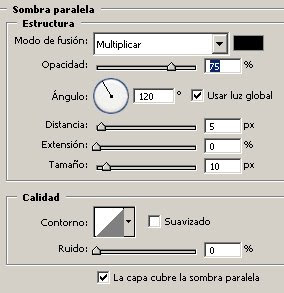
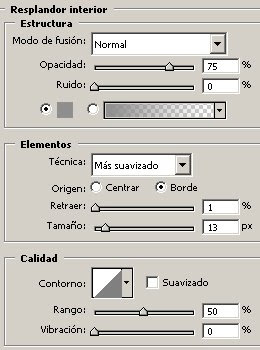
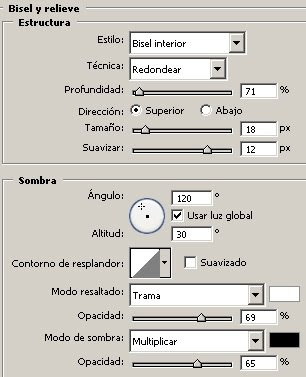
Comencemos con los efectos para dar vida a nuestra interfase. El buen secreto de todo el trabajo dependera de la sombras, luces y biceles que demos a nuestra interfase. Yo he utilzado los valores que a continuación describire, pero esto quedara sujeto al juicio de cada uno de ustedes y gusto personales.
Vamos a la CAPA BASE y aplicamos los siguientes valores que aparecerán a continuación en las imágenes.


 Pasamos a la CAPA FIGURA INTERNA y aplicamos los siguientes valores que aparecerán a continuación en las imágenes.
Pasamos a la CAPA FIGURA INTERNA y aplicamos los siguientes valores que aparecerán a continuación en las imágenes.



 10. DETALLES FINALES.
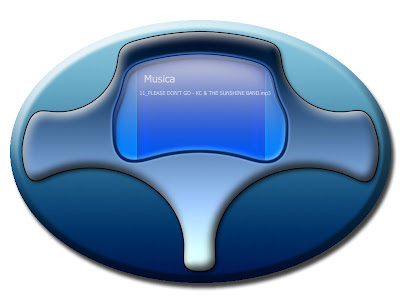
10. DETALLES FINALES.Bueno hasta este punto ya tenemos prácticamente nuestra interfase lista, ya solo nos quedaría de nuestra parte darle algo de color y colocarle los botones de el PLAY, STOP, líneas de sonido, carga de pila, etc, para darle algo mas de realismo. Para darle color simplemente podemos presionar comando directo de nuestro teclado CONTROL + B que nos abre el panel de equilibrio de color e ir ajustando las rangos a nuestros gustos personales en las SOMBRAS – MEDIOS TONOS – ILUMINACION.
Comenzando a colorear, colocar algo de texto
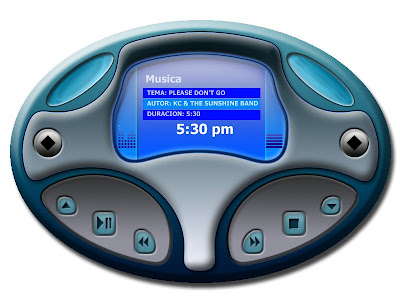
 Colocando algunos botones utilizando el mismo truco del canal ALFA para redondear las esquinas.
Colocando algunos botones utilizando el mismo truco del canal ALFA para redondear las esquinas.
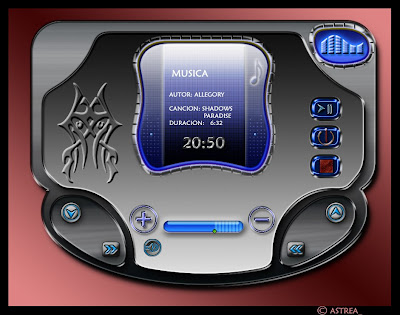
y aqui algunos de los resultados
 imagen by ENANOHCXZ
imagen by ENANOHCXZ imagen sacada de FOROZ
imagen sacada de FOROZ Tutorial sacado de http://www.canalphotoshop.com/foro/index.php?showtopic=4908 by Xman
y aqui mi resultado, aunque no lo he terminado:





3 comentarios
pero necesito el archivo del cuadradito por favor!!
Posted on 10/13/2012 4:53 p. m.
Este es un tutorial que escribí hace varios años, así que ya no tengo los archivos. A que cuadradito te refieres?
Posted on 10/14/2012 8:24 a. m.
jajja al reproductor que se parese en forma de cuadrito
Posted on 10/14/2012 12:23 p. m.
Publicar un comentario en la entrada al viejo estilo